
Experte Site Check
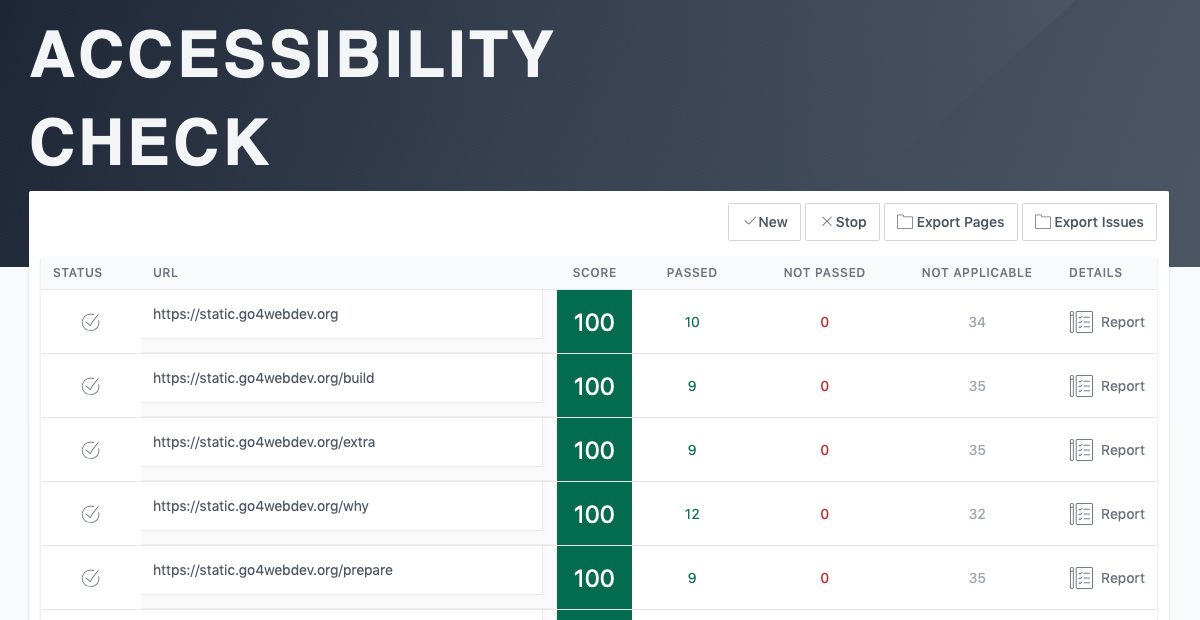
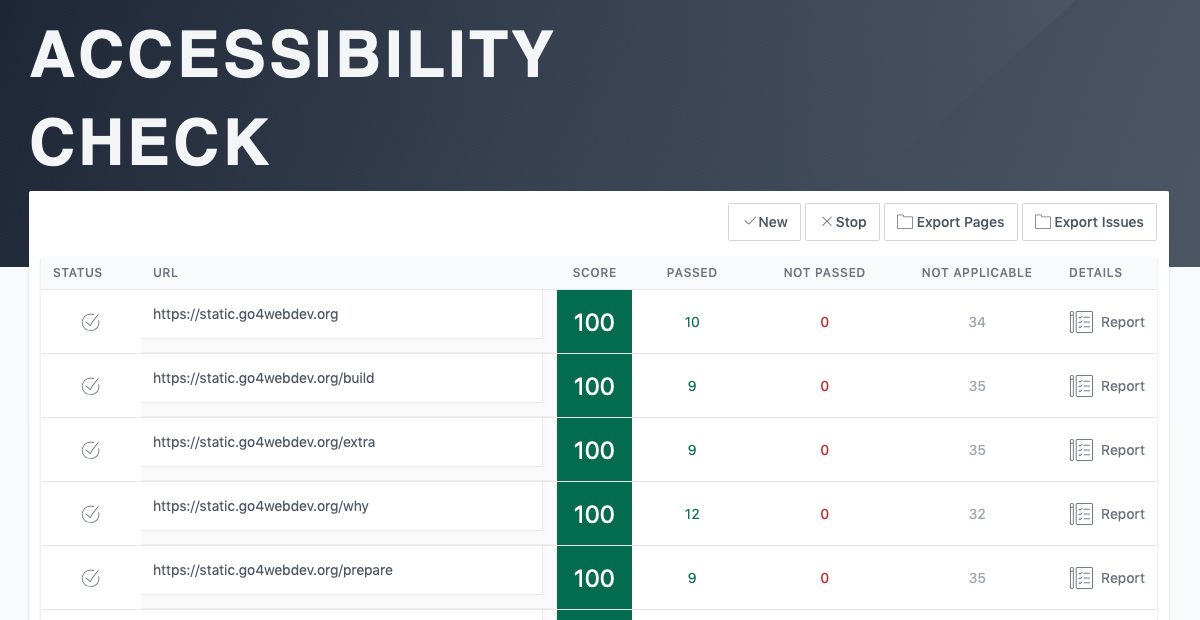
Clean and nice site with clear suggestions to improve. Runs on the entire site.
It is about making the site friendly for disabled. I am no expert in this area, but I try to adhere to the first level at least. Easy to read for every adult aged 40 plus. I have identified 4 levels of accessibility (my own interpretation):
First level is to make it easy to read for ALL. Using no less than 16px font-size and good contrast between background and text. Distinct buttons, etc.
Second level is to enable keyboard navigation and other interactions. This will make it easier for ALL users.
Third level is to enable the site for screen readers.
Fourth level is to reduce flickering in order to help epileptic users.
There are few free accessibility checkers online. I have found some useful links:

Clean and nice site with clear suggestions to improve. Runs on the entire site.

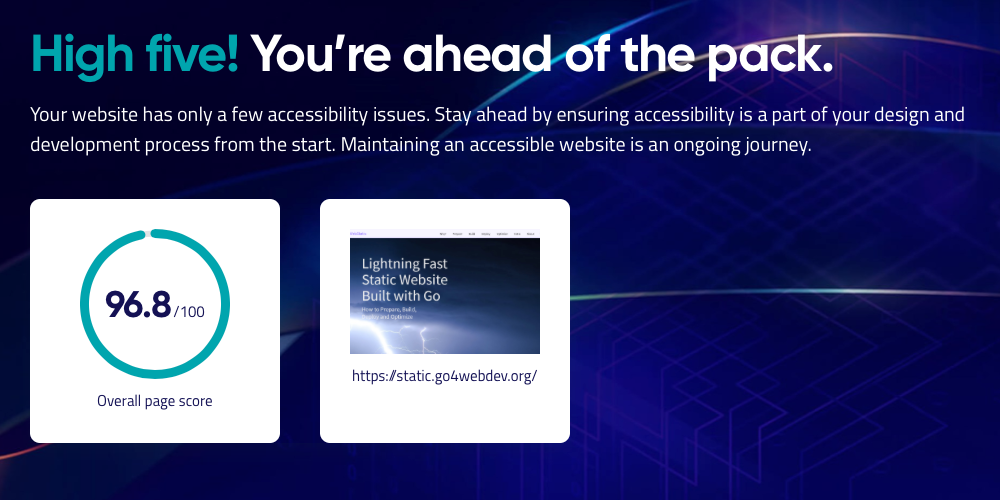
The score is based on 15 accessibility checks in the free version. Nice and simple. Check the entire site. But no improvement suggestions.

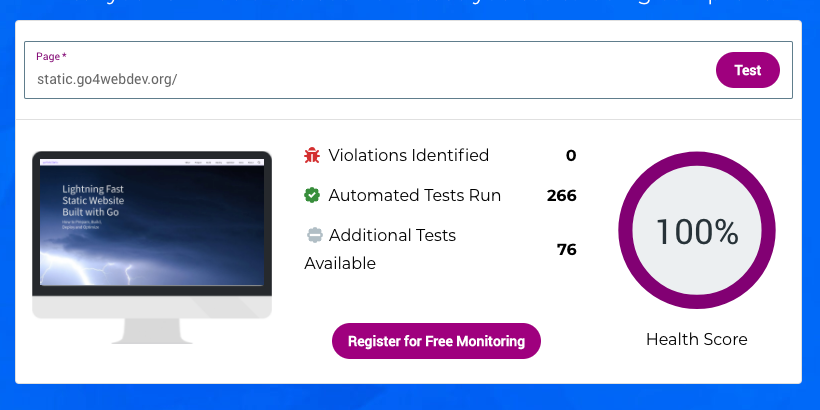
Check each page. No improvement suggestion as a free option. Nice and simple.